wxWidgets에는 GUI 어플리케이션을 만들때 화면디자인을 하는 도구를 사용합니다.
기본 내장되어 있는 것이 wxSmith. 하지만 별로 좋지는 않다는 평이네요. 불편하다고... 버그가 좀 있다고...
하지만 화면 디자인을 마우스로 틱틱 찍어서 할 수 있다는거만 해도 어디입니까... 대단하죠.
그러나 우리는 일단 좀더 낫다는 평을 듣고 있는 wxFormBuilder 를 설치하고 설정하는 방법을 알아보도록 하겠습니다.
다운로드는 http://sourceforge.net/projects/wxformbuilder/files/wxformbuilder/3.1.70/wxFormBuilder_v3.1.70.exe/download 요기서 가능합니다. 화면 뜨면 자동으로 다운로드 되는데 몇초 기다려야 하구요... 소스포지도 먹구 살자구용...
요기는 직따입니다.
일단 설치요~
 |  |  |
2. 라이센스 동의
3. 설치 폴더. 저는 기본 폴더를 선택했어요.
 |  |  |
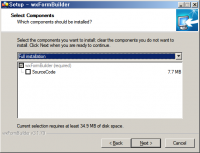
4. 소스도 설치할려면 체크박스 아래에 있는걸 체크하심 되요. 실행파일만 설치하려면 화면처럼 그냥 하면 되요.
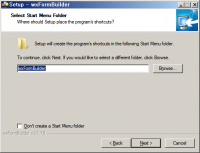
5. 시작메뉴에 들어가는 폴더이름 설정
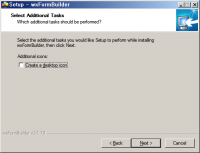
6. 데스크탑 아이콘 생성 할지 말지 설정... 저는 안했어요.
 |  |  |
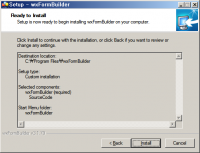
8. 설치를 시작합니다.
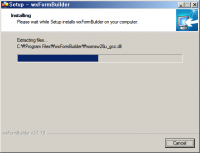
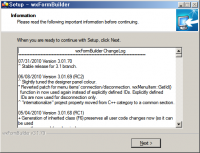
9. 체인지 로그 보여줘요..
 |  |
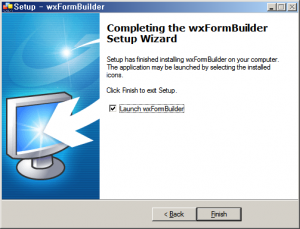
10. 설치 완료~ wxFormBuilder 실행해보기
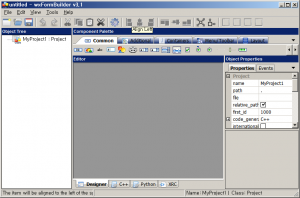
11. 샐행 화면입니다.
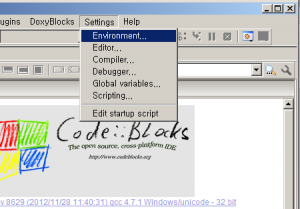
이제 코드블럭에서 설정합니다.
 |  |
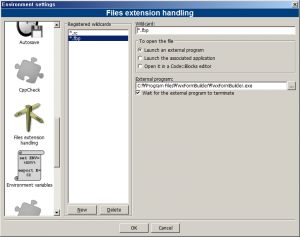
12. 설정하는 메뉴 클릭
13. 파일 확장자 연결 프로그램을 화면처럼 설정합니다.
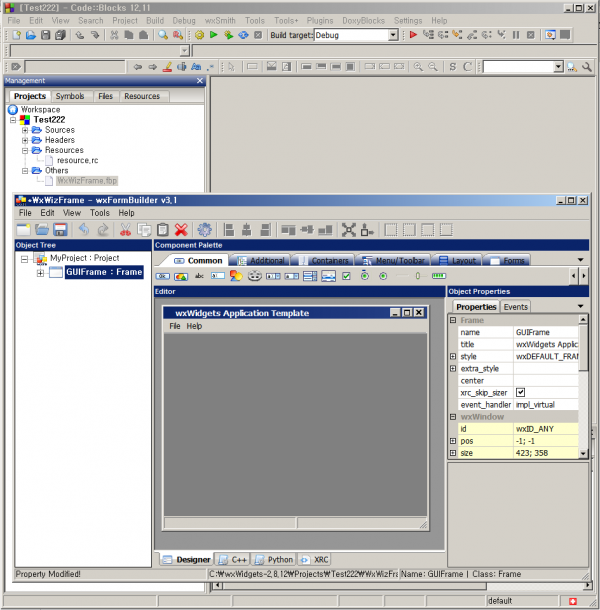
그리고 프로젝트를 새로 생성할때 다음과 같이 wxFormBuilder 로 설정합니다.

이렇게 하면 프로젝트 웍스페이스에 *.fbp 파일이 생깁니다.
이 파일을 더블클릭하면 wxFormBuilder가 자동으로 실행되서 다음과 깉이 편집할 수 있는 상태가 됩니다.

이렇게 수정함됩니다.